바닐라 JS로 크롬 앱 만들기
크롬 앱 클론코딩하며, JS 이론 배우기
[초급] HTML, CSS, JS
academy.nomadcoders.co
Nomad Coders의 바닐라 자바스크립트 강좌는 '기초적인 자바스크립트'를 설명한다. 총 32개의 강의로 약 5시간의 분량이다. JavaScript의 기초 지식을 배우고, 모멘텀(Momentum) 앱을 클론 코딩하면서 투두 리스트, 날씨, 시계 기능을 만들어볼 수 있다. 즉, 이론을 배우는 것과 동시에 실전으로 만들어볼 수 있다.
Momentum은 크롬 확장 앱으로, 새로운 크롬 탭을 열때마다 나타나는 생산성을 높여준다. 이를 클론 코딩한 앱은 Momoton이다. 구현 기능은 아래와 같다.
- 배경사진 : Unsplash API에서 랜덤으로 불러와서 출력한다.
- 시계 : 현재 시계를 출력한다.
- 문구 : 'Hello 유저' 문구를 출력한다.
- 지역과 온도 : Weather API에서 해당 지역과 온도를 출력한다.
- 투두 리스트 : 크롬 탭을 껐다 켜도 투두 리스트를 항상 기록하여 보여준다. (오프라인 기능)
강의를 듣기 전에 알아두면 좋을 것들이다.
- VS Code 에디터 : https://code.visualstudio.com/
- 온라인 코드 에디터 : https://repl.it/
- 이미지(free) : flatuicolors.com
- 다양한 색깔 참고 : https://flatuicolors.com/
왜 JavaScript인가?
JavaScript는 웹에 쓰이는 하나 뿐인 프로그래밍 언어다.
- 만약 Backend 일을 한다고 하면, 선택할 수 있는 언어가 많다. (Java, Python, Ruby, 하스켈, ASP ...)
- 만약 Frontend 일을 한다고 하면, 선택할 수 있는 언어는 하나 뿐이다. (JavaScript)
웹 사이트를 interactive하게 만들고 싶을 때 JavaScript를 쓸 수 있다.
- 장점: Fragmentation이 없다. 웹사이트를 하는 사람들은 모두 JavaScript를 알기 때문에 모두 같은 언어로 얘기를 할 수 있다.
- 단점: JavaScprit에 갇히기도 한다. 바꿀수도 없고, 업데이트도 할 수 없고, 원하는 것으로 교체할 수도 없다.
그렇지만 JavaScript가 웹에서 쓸 수 있는 하나뿐인 언어이고, 웹은 빠르게 발전하기 때문에 JavaScript도 빠르게 발전한다. 즉, JavaScript를 할 줄 아는 개발자는 할 수 있는 일이 많아진다. 따라서 강의의 취지는 JavaScript를 이용해서 얼마나 많은 것들을 해낼 수 있는지 보여주는 것이다.
JavaScript를 배우면 만들 수 있는 것이 뭐가 있을까?
- 매우 섹시한 웹사이트를 만들 수 있고,
- 섹시한 웹 앱을 만들 수 있고,
- 모바일 애플리케이션, Native application을 만들 수 있고, Nomad Movies App
- Real time(실시간)을 만들 수 있고, https://socket.io/
- 비디오 게임(Real-time)을 만들 수 있고, https://impactjs.com/
- 3D 라이브러리를 만들 수 있다. https://threejs.org/
- 데스크톱 앱도 만들 수 있다. VS Code, Atom
왜 Frontend에서 JavaScript를 사용하는가?
- 만들고 다른 언어로 교체하지 않았기 때문이다.
- 모든 컴퓨터에는 브라우저가 있고, 브라우저는 JavaScript로 돌아간다. 즉, 모든 컴퓨터에는 JavaScript가 깔려있다. 이는 모든 컴퓨터가 이 언어를 이해한다는 것이다.
- 별도의 행위를 하지 않아도 JavaScript를 사용할 수 있다.
JavaScript 버전
JavaScript은 언어이고 ECMAScript는 Specification이다. JavaScript의 Specification에 대한 업데이트가 이루어지면서 버전이 존재한다. [더 알아보기]
- ES5 = ECMAScript5 = Specification의 5 버전
- ES6 = ECMAScript6 = Specification의 6 버전
JavaScript는 꽤 중앙집중화(Centralization) 되어 있어서, 누군가 업데이트를 하면 모든 브라우저에서 작동 하게 된다. 모든 브라우저는 이 Specification을 받아서 각자의 방식으로 실행하여 같은 결과를 이루려고 노력한다. (브라우저마다 각자 다른 버전의 ES를 지원한다) 어떤 버전의 ES를 배울지 걱정하지 말자. ES5, ES6 등이 각각 뭔지는 우리에게 중요하지 않다. 먼저 일반적인 JavaScript에 대해 배울 것이다.
바닐라 자바스크립트(Vanilla JS)
VanillaJS는 JavaScript의 한 종류로, 브라우저를 통해 제공된 JavaScript이다. Library나 Framework가 없는 JavaScript이다. (화장 없는 JavaScript, 도움 없는 JavaScript, 날 것의 JavaScript이다. Library, Framework는 메이크업, 화장같은 존재이다)
Vanilla JS를 배워야 하는 이유
VanillaJS는 못생겼지만 처음부터 배워두는게 좋다고 생각한다. VanillaJS를 쓰는게 능숙해질 때 다음으로 넘어가는 것을 추천한다. 이유는 뭘까? JavaScript에 재능있는 사람을 찾을 수가 없다. React나 Jquery를 아는 사람들을 찾기 쉽고 Library, Framework를 아는 사람들을 찾기 쉽다.
예를 들어, 포토샵을 잘 다루는데, 색감에 대한 센스가 없는 사람. 색의 구성도 모르고 멋진 사진이 뭔지 감각이 없는 사람처럼 JavaScript를 제대로 모르고 사용하는 사람은 놉!

위 사진은 VanillaJS 코드를 다르게 해석한 모습이다. 일반 JavaScript가 다른 것들에 비해 엄청 빠르다. 120만개가 넘는 Operation을 1초에 수행할 수 있다.
VanillaJS JavaScript를 배운다는 건, 웹에서의 기초가 되는 언어를 배우는 것이다. 이 언어가 예쁘고 우아하지 않고, 답답한 부분이 많지만. 웹상에서 본 모든 것들은 이 언어로 구성이 되어있다. 다시 한번 말하지만, 모든 웹브라우저에는 JavaScript가 설치되어 있다.
JavaScript의 컨셉을 배우자
컨셉을 배워두면, 그 컨셉은 모든 언어에서 일맥상통한다. Function을 배우고, Variable을 배우고, 조건을 배우고, Class, Objects, Arrays 등을 배워보자.
# let, const, var
# Data types
|
const what = "Test"; // String
const what = false; // Boolean
const what = 666; // Number
const what = 55.1; // Float
|
# Organizing Data with Array
|
const daysOfWeek = ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"];
console.log(daysOfWeek); // [ 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun' ]
console.log(daysOfWeek[2]); // Wed
console.log(daysOfWeek[100]); // undefined
|
# Organizing Data with Object (실제 객체를 만든다)
|
// iuInfo는 Object 이다.
const iuInfo = {
name: "아이유",
age: 27,
gender: "Female",
favMovies: ["터미네이터", "조커", "겨울왕국2"], // Object와 Array를 혼용 가능
favFoods: [ // 이하 동문
{
name: "Kimchi",
fatty: false
},
{
name: "Cheese",
fatty: true
}
]
};
console.log(iuInfo); // { name: '아이유', age: 27, gender: 'Female' ... }
console.log(iuInfo.gender); // Female
iuInfo.gender = "Male";
console.log(iuInfo.gender); // Male
console.log(iuInfo.favFood[0].fatty); // false
|
대표적인 내장 함수 (console.log)
예시 1. console.log(console)한 결과. 이 때 console은 Object이고, log는 함수이다.
|
t {
log: [Function],
error: [Function],
info: [Function],
warn: [Function],
dir: [Function],
time: [Function],
timeEnd: [Function],
trace: [Function],
assert: [Function],
clear: [Function],
stdout: { [Function] clear: [Function] },
_times: {} ...
}
|
예시 2. 함수 호출하기. 이 때 `(백틱)을 사용하여 깔끔한 문장을 구사하였다.
|
function sayHello(name, age) {
return `Hello ${name} you are ${age} years old`;
}
const greetIu = sayHello("iu", 27);
console.log(greetIu); // Hello iu you are 27 years old
|
예시 3. 계산기. 이 때 calculator는 Object이고, plus는 함수이다.
|
const calculator = {
plus: function(a, b){ return a+b; },
minus: function(a, b){ return a-b; },
times: function(a, b){ return a*b; },
division: function(a, b){ return a*b; }
}
const plus = calculator.plus(2, 3)
console.log(plus);
|
JavaScript DOM Function
HTML과 JavaScript와 함께 쓰려고 하면 어떻게 동작하는지 알아보자. 아래는 개발자 도구에서 document의 로그를 출력한 모습이다. document도 Object임을 알 수 있다.

console.dir(document); 를 입력하면 document 객체의 property들이 나오는데, 아래는 그 중 일부의 모습이다. property의 property도 확인할 수 있다.

예를 들어 document
# javascript document methods and properties
https://www.w3schools.com/jsref/dom_obj_document.asp
getElementById , querySelector 차이는 속도
JavaScript는 HTML에 있는 모든 요소를 가지고 와서 객체로 만든다. 따라서 모든 HTML은 객체가 되는 것이다. 객체는 많은 키를 가지고 있다. 우리가 찾게 될 모든 객체들의 함수를 DOM(Document Object Module) 형태로 변경할 수 있다. 예를 들어보자.
[index.html]
|
<!DOCTYPE html>
<html>
<head>
<title>Sample</title>
<link rel="stylesheet" href="index.css" />
</head>
<body>
<h1 id="title">This works!</h1>
<script src="index.js"></script>
</body>
</html>
|
[index.js]
|
const title = document.getElementById("title");
title.innerHTML = "be changed."; // title의 내용이 바뀐다.
title.style.color = "red"; // title의 컬러가 바뀐다. JavaScript로 HTML 요소를 바꿀 수 있다.
|
console.dir(title);

Event와 Event handler
JavaScript는 본래 event에 반응하기 위해서 만들어졌다. 이 때 event는 웹사이트에서 발생하는 것들을 말한다. (click, resize, submit, load, before, ...) 그리고 JavaScript는 이 이벤트를 중간에 가로챌 수 있다.
예시에서 사용할 addEventListener() 메서드는 지정한 event가 대상(target)에 전달될 때마다 호출할 함수를 설정한다. target은 일반적으로 Element, Document, Window이 있다. [더 알아보기]
addEventListener() 메서드의 구문은 다음과 같다.
- target.addEventListener(type, listener[, options]);
- type : 반응할 이벤트 유형을 나타내는 문자열
- listener : 지정된 type의 이벤트가 발생했을 때 알림을 받는 객체. EventListener 인터페이스 또는 JavaScript function를 구현하는 객체여야만 한다.
예시 1. 윈도우 창의 Resize 이벤트
|
function handleResize(){
console.log("I have been resized");
}
window.addEventListener("resize", handleResize()); // handleResize 함수 자동 호출
window.addEventListener("resize", handleResize); // 원할 때 handleResize 호출 (resize event가 발생할 때)
|
예시 2. 윈도우 창의 event 매개변수
event 매개변수는 JavaScript로부터 온 것이다. 이벤트를 다룰 함수를 만들 때마다, JavaScript는 자동적으로 함수를 객체에 붙인다. 이벤트가 발생할때마다 이벤트 객체가 호출된다.
|
function handleResize(event){
console.log(event);
}
window.addEventListener("resize", handleResize); // 원할 때 handleResize 호출
|
예시 3. DOM과 조건문
|
const title = document.getElementById("title");
const BASE_COLOR = "red";
const OTHER_COLOR = "blue";
function handleClick(){
const currentColor = title.style.color;
if(currentColor === BASE_COLOR){
title.style.color = OTHER_COLOR;
} else {
title.style.color = BASE_COLOR;
}
console.log(currentColor);
}
function init(){
title.style.color = BASE_COLOR;
title.addEventListener("click", handleClick); // 원할 때 handleClick 호출
}
init();
|
예제 4. 와이파이 껐다 키기 // javascript dom event mdn 검색함
|
function handleOffline(){
console.log("test off");
}
function handleOnline(){
console.log("test on");
}
function init(){
window.addEventListener("offline", handleOffline);
window.addEventListener("online", handleOnline);
}
init();
|
예제 5. HTML, CSS, JS 역할을 각자 분리하고 싶다
[기존 index.js]
|
const title = document.querySelector("#title");
const CLICKED_CLASS = "clicked";
function HandleClick(){
const currentClass = title.className;
if(currentClass !== CLICKED_CLASS){
title.className = CLICKED_CLASS;
} else {
title.className = "";
}
}
function init(){
window.addEventListener("click", HandleClick);
}
init();
|
[바뀐 index.js]
|
const title = document.querySelector("#title");
const CLICKED_CLASS = "clicked";
function HandleClick(){
title.classList.toggle(CLICKED_CLASS);
/*const hasClass = title.classList.contains(CLICKED_CLASS);
if(hasClass){
title.classList.remove(CLICKED_CLASS);
} else {
title.classList.add(CLICKED_CLASS);
}*/
}
function init(){
window.addEventListener("click", HandleClick);
}
init();
|
Momentum 클론 코딩하기
알아두면 좋을 것들
- 1. innerText, innerHTML, textContent의 차이점, 차이점
- 2. innerText와 outerText의 차이
- 3. setInterval(getTime, 1000);
- 4. event.preventDefault(); // event 금지
- 5. DOM 접근 메소드 (HTML 엘리먼트 가져오기, 삭제하기, 이동하기) : https://ko.khanacademy.org/computing/computer-programming/html-css-js/html-js-dom-access/a/summary-dom-access-methods
- querySelector : 원하는 셀렉터를 다 가져온다(클래스나, 태그나, 아이디 등) 찾은 첫번째 것을 가져온다.
- querySelectorAll
- getElementByID..
- 6. local storage 다루기
- 작은 정보를 너의 유저 컴퓨터에 저장하는 방법.(Application>Storage 탭)
- local storage에 저장하기 위해 JSON을 이용한다.
- local storage에는 JS의 data를 저장할 수가 없다. 오직 string만 저장할 수 있다
- 자바스크립트는 local storage에 있는 모든 데이터를 string으로 저장하려고 한다.
- 7. JSON
- JSON = JavaScript Object Notation
- 자바스크립트 object를 string로 바꿔준다 : JSON.stringify
- 데이터를 전달할 때, 자바스크립트가 그걸 다룰 수 있도록 object로 바꿔주는 기능이다.
- 그래서 자바스크립트의 object를 string으로 변환해주기도 하고, 반대로 변환해주기도 한다.
- 8. 상수 충돌
- JS 파일마다 동일한 이름의 const 상수가 있으면 충돌하게 된다.
- 자바스크립트 모듈들을 분리시켜야 한다. 작은 모듈을 만드려면, zero to hero js 과정- 유튜브 클론)을 보자.
- 9. forEach
- forEach = 함수를 실행한다.
- array에 담겨있는 것들 각각에 한번씩 함수를 실행시켜 주는거다.
- array를 위한 function
- 10. filter
- toDos.filter // 마치 forEach에서 function을 실행하는 것 같이, 각각의 item과 같이 실행이 된다.
- 11. then
- 데이터가 완진히 들어온 다음, 함수 호출하는 것.
클론 코딩
- 시계 추가(clock.js)
- 유저명 저장하기(greeting.js)
- 투두 리스트 저장하기(todo.js)
- 이미지 백그라운드 넣기(background.js) : Unsplash API에서 불러온다.
- 날씨 정보 얻기(weather.js)
- 유저의 Location 좌표 정보를 읽는다.
- Weather API에서 회원가입 하면 API key를 준다. https://openweathermap.org/api
- Weather API를 이용하면 해당 웹사이트를 통해 데이터를 얻을 수 있다. (우리는 데이터만 가져올 것)
- By geographic coordinates : https://openweathermap.org/current
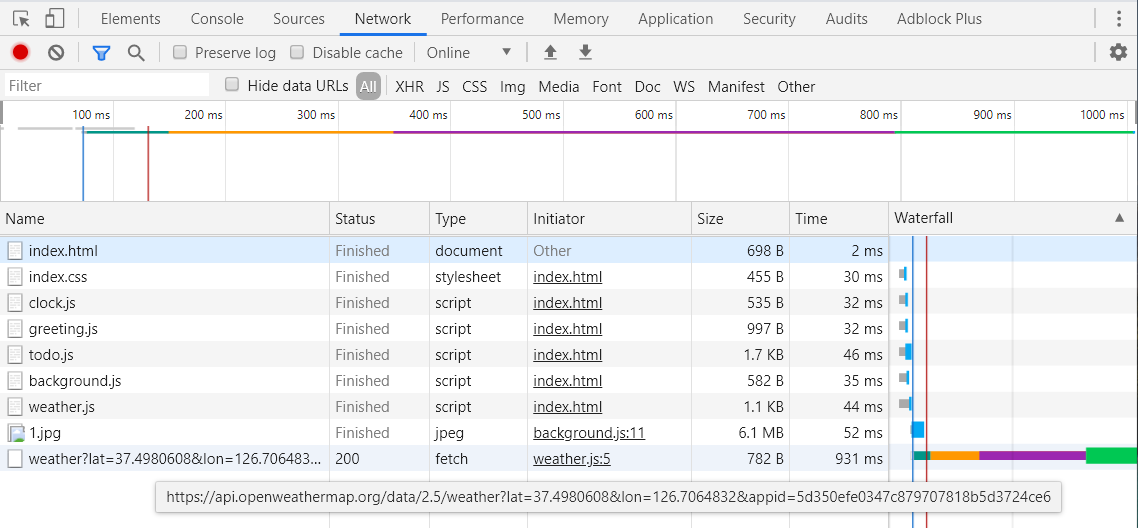
- Network 패널 : 우리가 request한 내용을 보여준다. 거기에 대한 response도 보여준다.

'Note > 리뷰' 카테고리의 다른 글
| [강의] 앵귤러 기본과 간단한 To-Do 어플리케이션 만들기 후기 (0) | 2024.03.23 |
|---|---|
| [Book] 객체지향의 사실과 오해를 읽고 (1) | 2023.11.24 |
| [Book] 프로그래밍 언어도감(4) 기타 언어 (0) | 2019.11.28 |
| [Book] 프로그래밍 언어도감(3) C 언어 (1) | 2019.11.27 |
| [Book] 프로그래밍 언어도감(2) Java 언어 (0) | 2019.11.26 |