대표적인 프론트엔드 3대장은 리액트, 뷰, 앵귤러가 있다. 이 중 앵귤러 프로젝트에 투입 예정이라서 앵귤러에 대해 간단하게 공부해보려고 한다. (사실 앵귤러가 아니라 리액트를 하고 싶었던 건 안비밀🙉)

SPA
앵귤러를 알기 위해서는 SPA(단일 페이지 웹 애플리케이션)의 개념이 중요하다. SPA는 서버에 요청할 때마다 전체 리소스를 로드하는 것이 아닌, Ajax 요청을 통해 필요한 부분만 렌더링하는 것이다.

앵귤러는 SPA 개발을 위한 자바스크립트 프레임워크이며 점차 브라우저에서 재사용 가능한 단위인 컴포넌트 기반으로 웹 애플리케이션 개발이 가능하게 된다. SPA 및 컴포넌트를 활용하는 대표적인 것이 바로 앵귤러인 셈이다.
앵귤러(Angular)

앵귤러(Angular)는 구글에서 만든 SPA 프레임워크이고, 하나의 프레임워크로 웹과 앱을 동시에 구현할 수도 있다. 리액트나 뷰에 비해 러닝커브가 높아서인지 개발자들에게 상대적으로 인기가 낮은 편이다. 특히 앵귤러는 버전에 따라 문법이 크게 변화하는데 이것도 개발자들의 인기 영향에 한몫 끼쳤을 것으로 보인다.
앵귤러는 구버전, 신버전이 있다
- 구버전 : AngularJS (버전 1버전 JavaScript 기반)
- 신버전 : Angular (버전 2부터 TypeScript 기반)
구버전인 AngularJS는 버전 1.x에 해당되며 JavaScript 기반의 프레임워크이다. 출시 당시 jQuery급으로 급성장했지만, 신기술 동향이 JavaScript 보다는 TypeScript 추세를 따르기 때문인지 결국 2021년 말에 구버전 LTS 지원 중단하면서 사실상 AngularJS는 막을 내리게 되었다.
이후 버전 2부터는 Angular로 이름을 변경하여 기존 프레임워크를 싹 다 갈아엎고 TypeScript를 기본적으로 쓸 것을 전제로 한다. 즉 기존의 성능 이슈와 개발 생산성 문제를 해결함과 동시에, 컴포넌트 기반의 개발 방법을 갖게 된다.
현재 앵귤러 최신버전
2024년 3월 기준으로 버전 16 (LTS)까지 등장했으며 이전 버전인 2~14 버전은 지원 중단된 상황이다. 현재까지 지속적으로 릴리즈 버전이 출시되고 있다.

앵귤러 버전 비교
앵귤러는 구버전에서 신버전으로 전환되면서 스콥 및 컨트롤러 개념이 사라졌다. 비즈니스 로직을 구현하려면 타입스크립트 클래스에서 구현하고, 타입스크립트 모듈 시스템이 자체적으로 쓰인다. 기능이 많이 줄어든 것처럼 보이지만, 사실은 좀 더 간편하게 더 많은 기능들을 쓸 수 있게 되었다.
| 구버전 Angular | 신버전 Angular | |
| 중첩 스콥 | O | X |
| 지시자와 컨트롤러 | O | X |
| 비지니스 로직 구현 | Controller를 구현한 함수 | 타입스크립트(ES6) 클래스 |
| 자바스크립트 모듈 시스템 |
require.js를 통한 구현 | 타입스크립트(ES6) 모듈시스템 |
앵귤러 특징

✅ TypeScript 기반이다.
- 최초에는 JavaScript 기반이었으나 앵귤러 2 버전 이후 TypeScript 기반이다.
✅ npm 설치를 지원한다.
- npm에는 JavaScript와 관련된 라이브러리가 저장되어 있다.
- 앵귤러도 역시 npm을 통해 가져올 수 있다.
✅ ES6 문법을 따른다.
- ES6는 ECMAScript 표준의 가장 최신 버전이다.
- 코드가 간결해지고 생산성이 향상된다.
✅ SPA 개발이 주된 목적이다.
- SPA (Single Page Application) : 싱글 페이지 애플리케이션
- 한번 전체 로딩한 이후, 페이지 전환 시에 새로운 페이지를 불러오지 않고 변경된 정보만 동적으로 변경한다.
✅ MVVM 패턴 구조
- MVVM(Model-View-ViewModel) 패턴 채택
- 전통적인 MVC 구조가 아닌, 컨트롤러가 뷰 모델로 대체된 구조이다.
- 각 뷰와 뷰 모델이 밀접한 관계로 이루어져 있다.
앵귤러 프로젝트 시작하기
지금부터 앵귤러 프로젝트 생성하여 서버 실행해 보고, 간단하게 소스를 수정하여 원하는 내용이 출력되는지 확인해 볼 것이다. 자세한 내용은 Angular 가이드 참고했다.
1. VsCode 설치
다양한 IDE 편집기 중에서 VsCode를 사용할 것이므로 VsCode를 설치한다. 기본설정 그대로 설치 후 필요한 확장자(Extension)를 설치한다. 특히 Angular-cli를 설치하면 Angular Cli를 쉽게 사용할 수 있으므로 추천한다.

2. Node.js 설치
앵귤러를 실행하려면 반드시 선행으로 Node.js가 설치되어 있어야 한다. Node.js 사이트에서 LTS 버전으로 기본 설치하면 된다. 설치 후 버전을 확인하려면 터미널에서 node -v를 입력한다. (내 경우 v20.11.1 버전 출력)
# Node.js 버전 확인
node -v앵귤러 관련 애플리케이션은 npm 패키지를 활용하는 방식으로 동작한다. npm은 Node.js를 설치할 때 함께 설치되므로 별도로 설치할 필요 없다. npm 설치되었는지 확인하려면 터미널에서 npm -v를 입력한다. (내 경우 v10.2.4 버전 출력)
# npm 버전 확인
npm -v3. Angular CLI 설치
Angular CLI를 설치하여 터미널이나 콘솔에서 커맨드 명령어를 입력해서 여러가지들을 실행할 수 있는 개발 도구이다. 예를 들어 프로젝트 생성부터 실행, 배포, 테스트까지 다양한 일들을 할 수 있다.
npm install -g @angular/cli
# 또는 특정 버전으로 설치하고 싶은 경우
npm install -g @angular/cli@12.0
4. 앵귤러 프로젝트 생성
프로젝트명이 first-app인 앵귤러 프로젝트를 생성한다. 프로젝트 생성 방법이 크게 2가지 방식이 있는데, 앵귤러에서는 최신 버전인 17 버전부터 방법 1을 추천하지만, 내 경우 최신버전 이하의 프로젝트에 투입될 예정이므로 방법 2를 이용하여 프로젝트를 생성할 것이다.
- 방법 1 : 단독 컴포넌트를 기본으로 프로젝트를 생성하는 방법 (앵귤러 17 버전부터는 권장)
- 방법 2 : 기존의 NgModule 기반으로 프로젝트를 생성하는 방법
# 방법 1 (앵귤러 17 버전부터 권장)
ng new first-app
# 방법 2 (기존 버전에 하던 방식. 포스팅에서는 이 방법으로 생성할 것임)
ng new first-app --no-standalone그다음 아래처럼 옵션 사항을 선택해야 한다. 순서대로 CSS, Yes를 입력하면 앵귤러 프로젝트가 만들어진다. 어떤 파일들이 만들어졌는지 콘솔창에서 목록을 확인할 수 있고, 앵귤러 관련 패키지 파일까지 자동으로 설치해 주므로 편리하다.

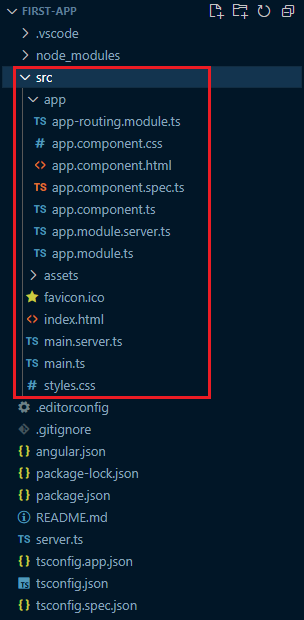
앵귤러 프로젝트가 성공적으로 만들어졌다면 VsCode로 프로젝트를 오픈한다. 프로젝트 구조를 살펴보면 src/app 폴더에 실제 애플리케이션 소스가 들어가고 src/asset 폴더에 그 외에 이미지 관련된 파일들이 들어간다. (참고로 17 버전부터 권장되는 방법 1로 프로젝트를 생성했다면 app.module.ts 파일이 보이지 않는다)

5. 앵귤러 프로젝트 실행
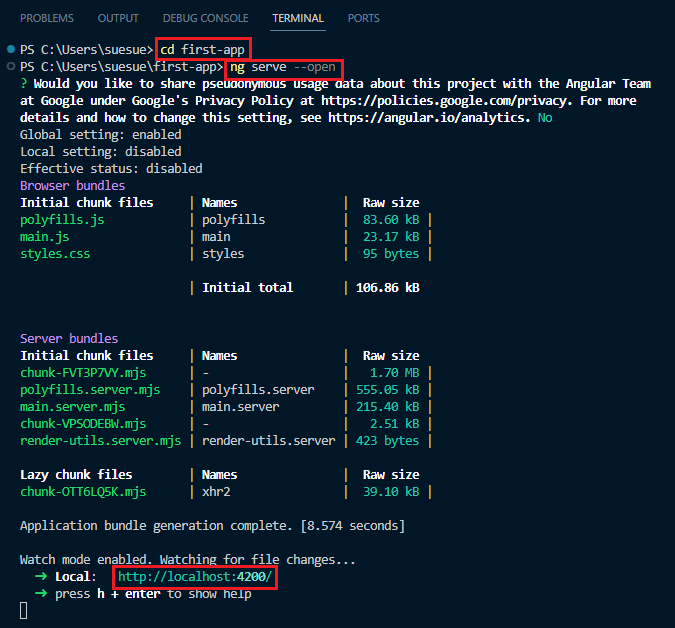
VsCode 터미널을 열고 ng serve 명령어로 서버를 실행하자.
cd first-app
ng serve --open
참고로 --open 옵션(또는 -o)을 붙이면 앱을 빌드한 후에 브라우저가 자동으로 실행되면서 http://localhost:4200 주소로 접속한다. (실행 중인 서버를 종료하려면 Ctrl+C 키를 입력하면 서버가 꺼진다.)

6. 원하는 내용으로 출력하기
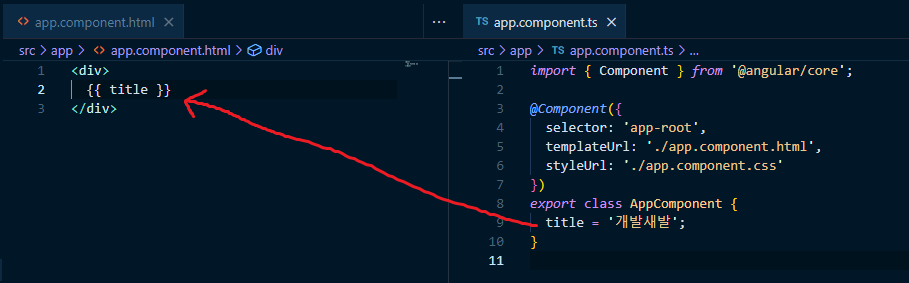
아래처럼 app 폴더에서 app.component.ts, app.component.html 파일을 수정하여 원하는 문자열을 입력한다.

변경한 문자열로 출력되는지 확인하자. 여기까지 진행하면 앵귤러 프로젝트에 대한 기본적인 실행이 끝난다.

앵귤러 CLI 커맨드 알아보기
Angular CLI에서 제공하는 다양한 커맨드를 확인할 수 있다.
ng --help
위 커맨드들 중에서 몇 가지를 살펴본다. 버전에 따라 커맨드가 사라지거나 새로 생기거나 할 수 있다. 자세한 내용은 command 가이드를 참고하자.
| 커맨드 | alias | 설명 |
| add | 프로젝트에 외부 라이브러리에 대한 지원을 추가한다. | |
| analytics | Angular CLI 사용 메트릭 수집을 구성한다. | |
| build | b | 소스폴더에 있는 내용들을 빌드해서 dist 폴더에 파일에 만들어 준다 Angular 응용 프로그램 또는 라이브러리를 지정된 출력 경로에서 dist/라는 이름의 출력 디렉토리로 컴파일한다. |
| cache | 영구 디스크 캐시를 구성하고 캐시 통계를 검색한다. | |
| completion | 커맨드 라인 명령어를 자동완성되도록 설정한다. 터미널에 대해 Angular CLI 자동 완성을 설정합니다. |
|
| config | 작업 공간의 angular.json 파일에서 Angular 구성 값을 검색하거나 설정한다. | |
| deploy | 지정된 프로젝트 또는 작업 공간의 기본 프로젝트에 대한 배포 작성기를 호출한다. | |
| doc | d | 앵귤러 공식 문서를 열어준다. (angular.io) |
| e2e | e | Angular 응용 프로그램을 구축하고 서비스를 제공한 다음 end-to-end 테스트를 실행한다. |
| extract-i18n | 소스 코드에서 i18n 메시지를 추출한다. 다국어 메시지에 있는 메시지 코드들과 메시지들을 추출한다. |
|
| generate | g | 새로운 모듈, 컴포넌트, 라우트 등 파일을 생성한다. (가장 많이 쓰임) |
| lint | 지정된 프로젝트 폴더의 Angular 응용 프로그램 코드에서 linting 도구를 실행한다. 포로젝트 코드에 대한 스타일 가이드에 맞춰서 잘 작성됐는지 체크해 준다. |
|
| new | n | 새 Angular 작업 공간을 만든다. Angular CLI를 통해 앵귤러 프로젝트를 만든다. |
| run | 프로젝트에 정의된 선택적 사용자 지정 작성기 구성으로 Architect 대상을 실행한다. | |
| serve | s | 파일 변경을 기반으로 애플리케이션을 구축하고 서비스한다. 빌드 후 애플리케이션을 서버로 띄워준다. |
| test | t | 프로젝트에서 단위 테스트를 실행한다. 단위 테스트에 가깝다. 컴포넌트 및 서비스 각각 단위별로 테스트할 때 사용한다. |
| update | 작업 공간과 그 종속성을 업데이트한다. https://update.angular.io/ 참조 |
|
| version | v | Angular CLI 버전 확인 |
관련 내용 읽어보기
'Frontend > Angular' 카테고리의 다른 글
| 앵귤러 컴포넌트 데이터 전달 방법 및 Todo 리스트 예제 응용하기 (1) | 2024.03.23 |
|---|---|
| 앵귤러 모듈 컴포넌트 개념 및 Todo 리스트 예제 살펴보기 (0) | 2024.03.22 |
| 앵귤러 프로젝트 기본 구조 및 핵심 파일 살펴보기 (0) | 2024.03.21 |
| 앵귤러 Property has no initializer and is not definitely assigned in the constructor 오류 해결 (0) | 2024.03.20 |
| 앵귤러 Can't bind to 'ngModel' since it isn't a known property of 'input' 오류 해결 (0) | 2024.03.19 |