Frontend/Angular
앵귤러 Can't bind to 'ngModel' since it isn't a known property of 'input' 오류 해결
컴슈터
2024. 3. 19. 16:47

문제 발생
앵귤러에서 양방향 바인딩을 하기 위해 ngModel 문법을 사용하려고 하니 아래 에러가 발생했다.
Can't bind to 'ngModel' since it isn't a known property of 'input'

해결 방법
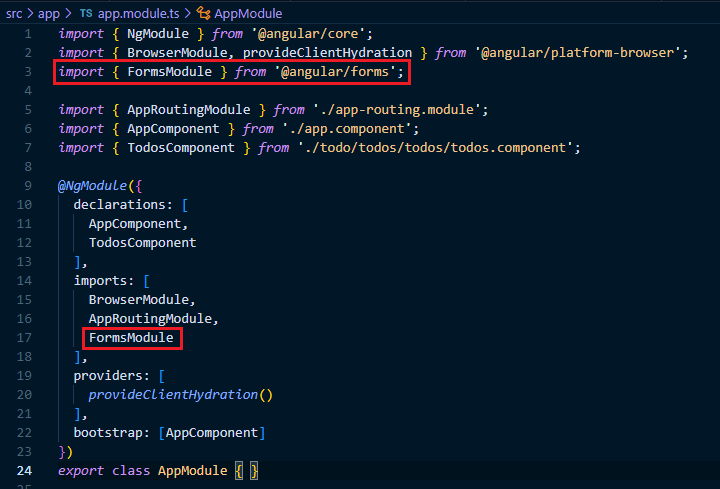
해결법은 매우 간단하다. 양방향 데이터 바인딩을 사용하기 위한 ngModel은 앵귤러 모듈에서 FormsModule 패키지를 import 해야 가져다 쓸 수 있다. 따라서 app.module.ts 파일에서 FormsModule 관련 정보를 추가한다.
import { FormsModule } from '@angular/forms';
...
@NgModule({
imports: [
FormsModule
],
})즉, 아래처럼 두 줄을 추가하면 에러는 사라진다. 앵귤러를 처음 접하다보니 겪게 되는 소소한 문제이다.